we
redefine
experience
Our UX Process
01
Translate Requirements
The conversion of strategic requirements into an executable framework is the first step in the UX design process. Several UX research outputs, such as user personas, user stories, journey maps, surveys, and the existing environment, must be taken into account for this step. Here, user stories are very crucial since they serve as the foundation for the roadmap that serves as the basis for preliminary designs.
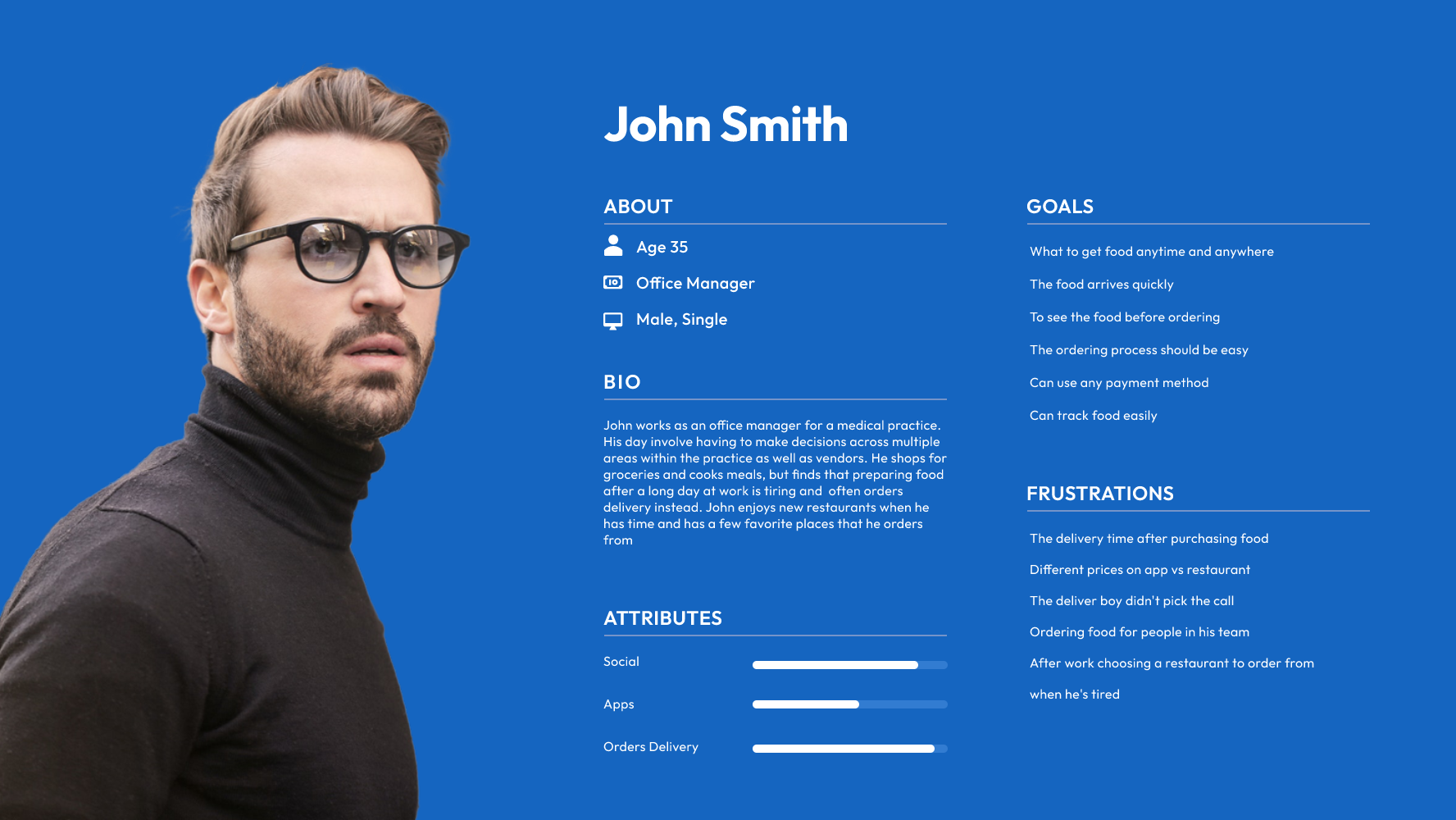
User personas
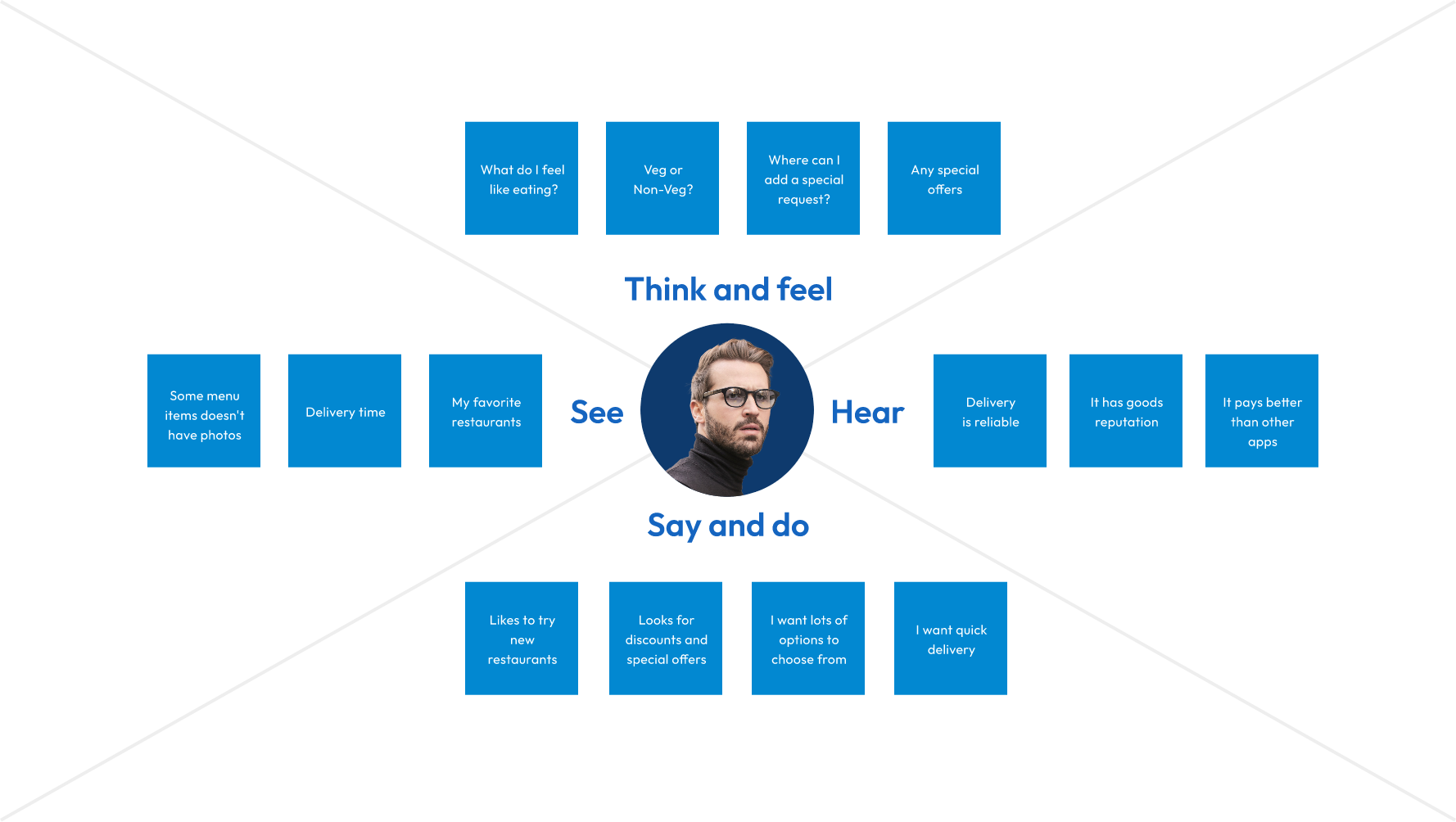
Empathy mapping
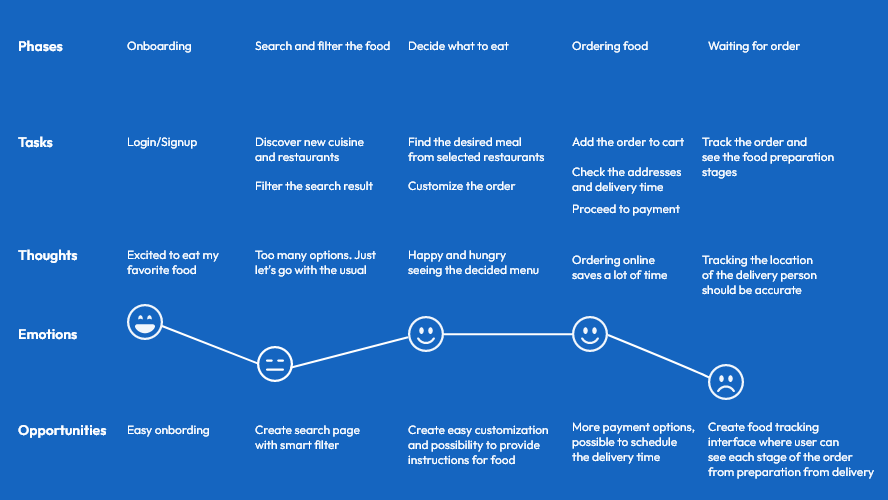
Journey maps
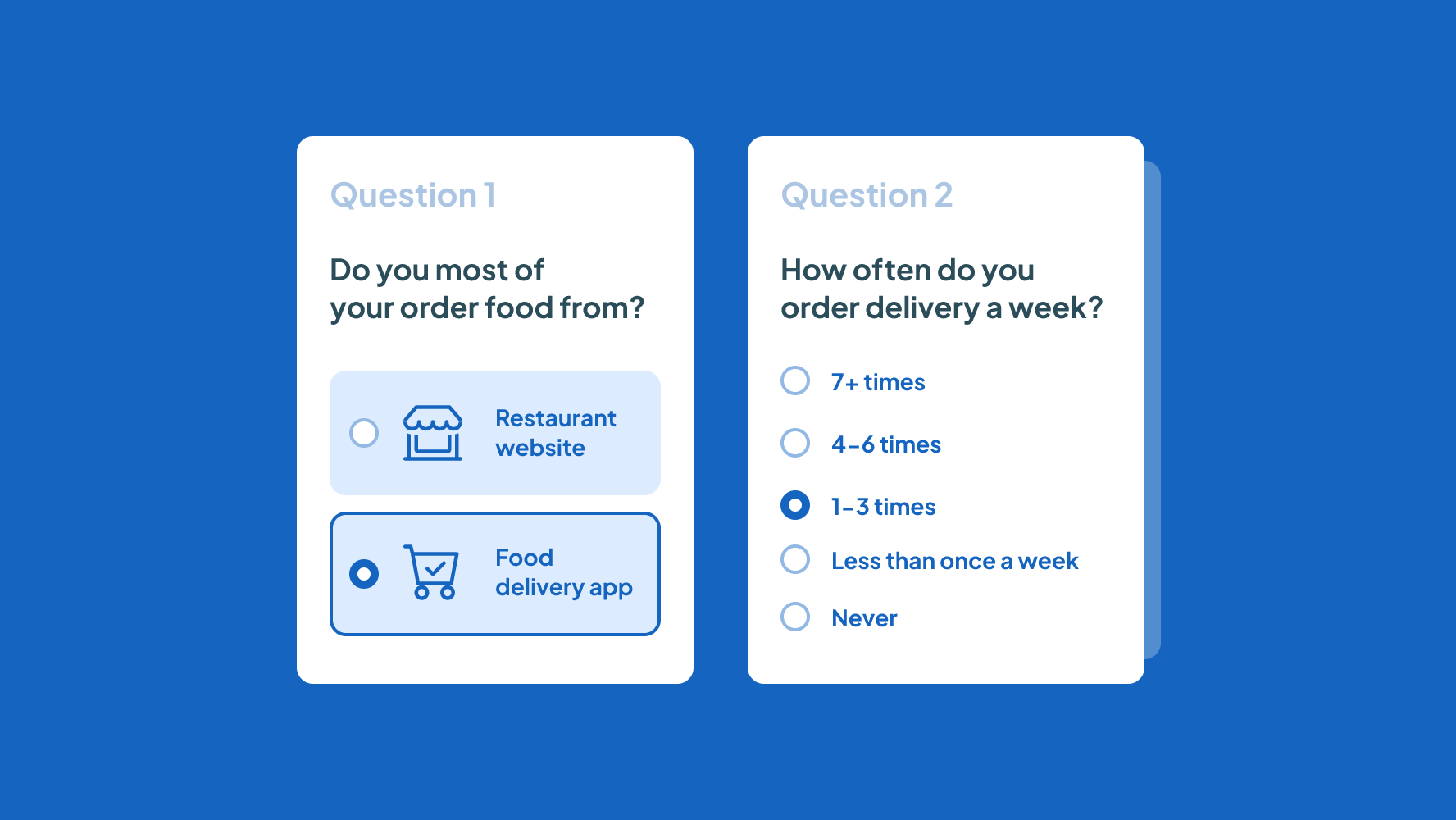
Surveys
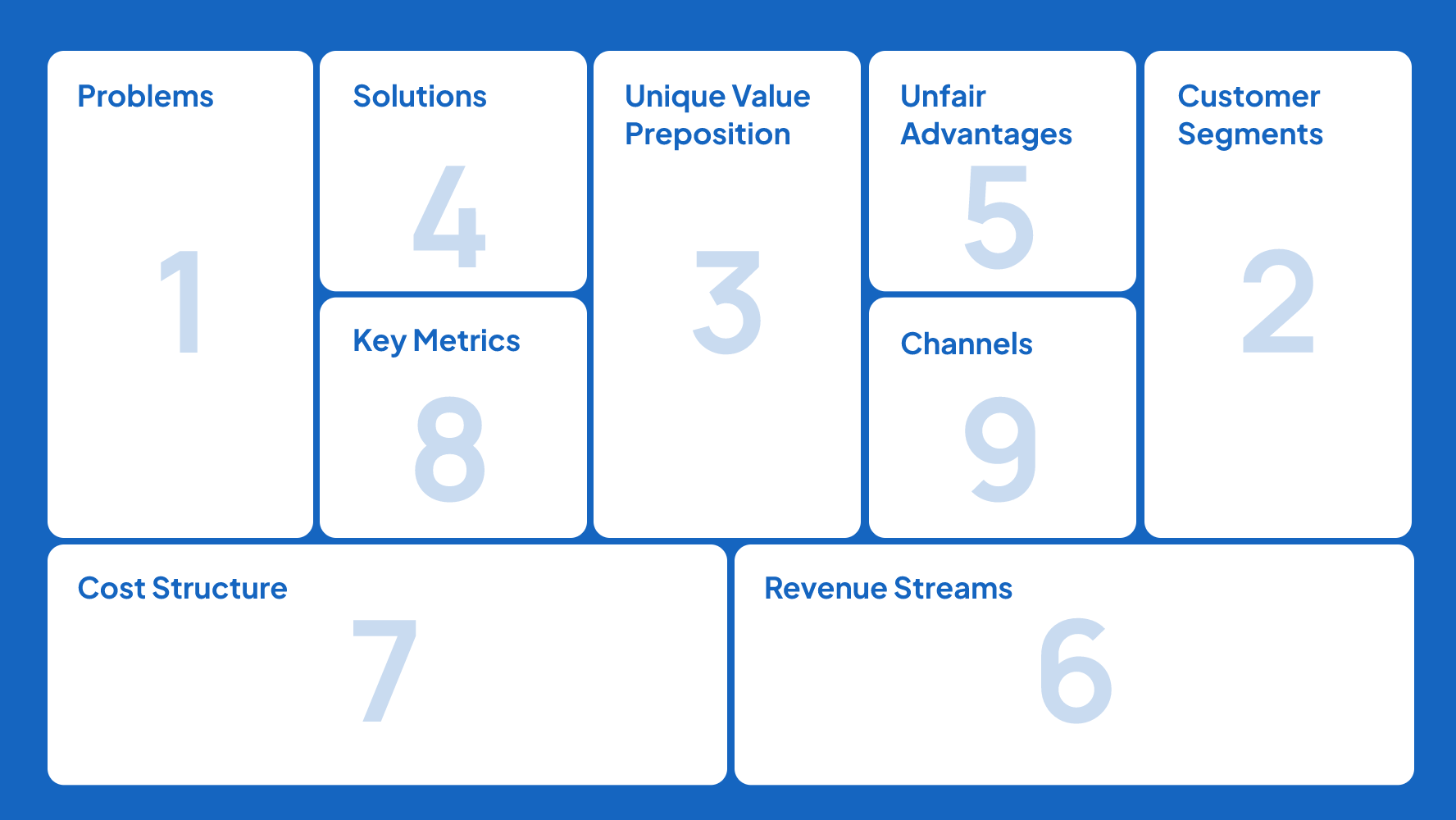
Lean canvas
User personas

Empathy mapping

Journey maps

Surveys

Lean canvas

02
Sketch Architecture
Early alignment and low-cost iteration are possible with the aid of sketches and other fast prototyping techniques.Before visualizing the experience at a higher fidelity, the purpose of sketching is to bring stakeholders to agreement on the fundamental solution components, such as the UX architecture, information architecture, user flows, and screen archetypes.
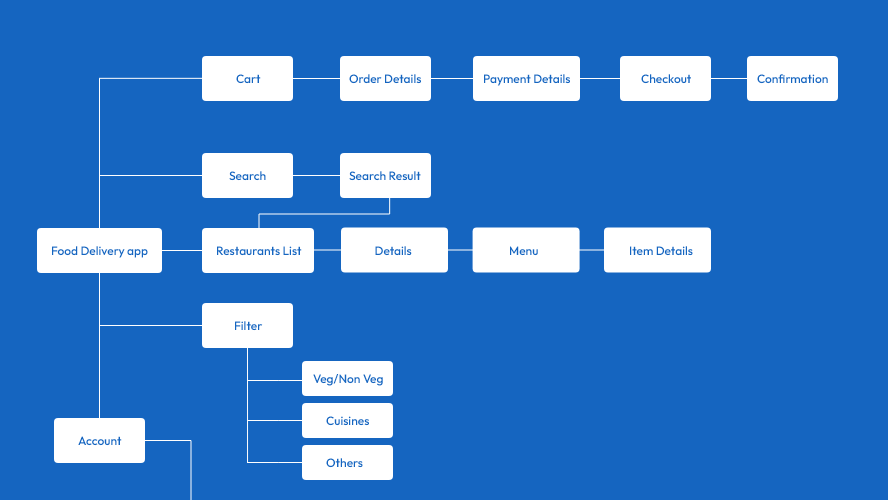
Information Architecture
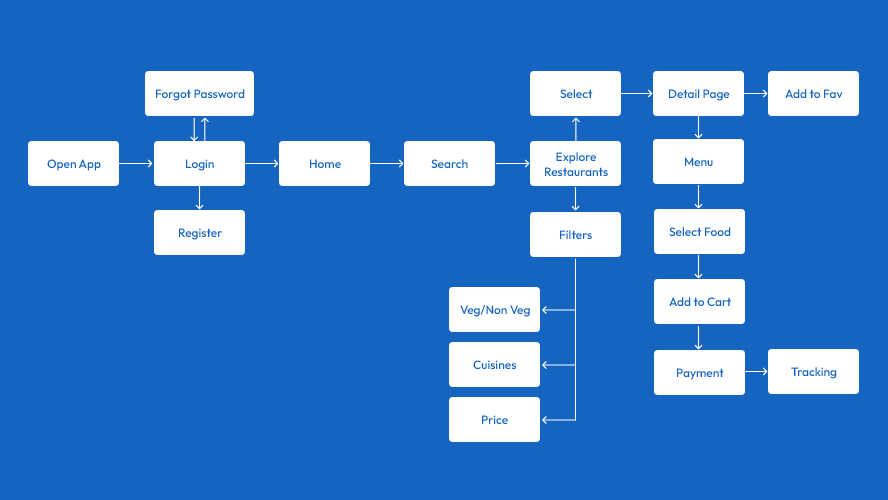
User Flow
Information Architecture

User Flow

Physical and digital whiteboards are often used during sketching to simplify collaboration and avoid feeling “locked in” to early ideas simply because of the time invested to articulate them.
03
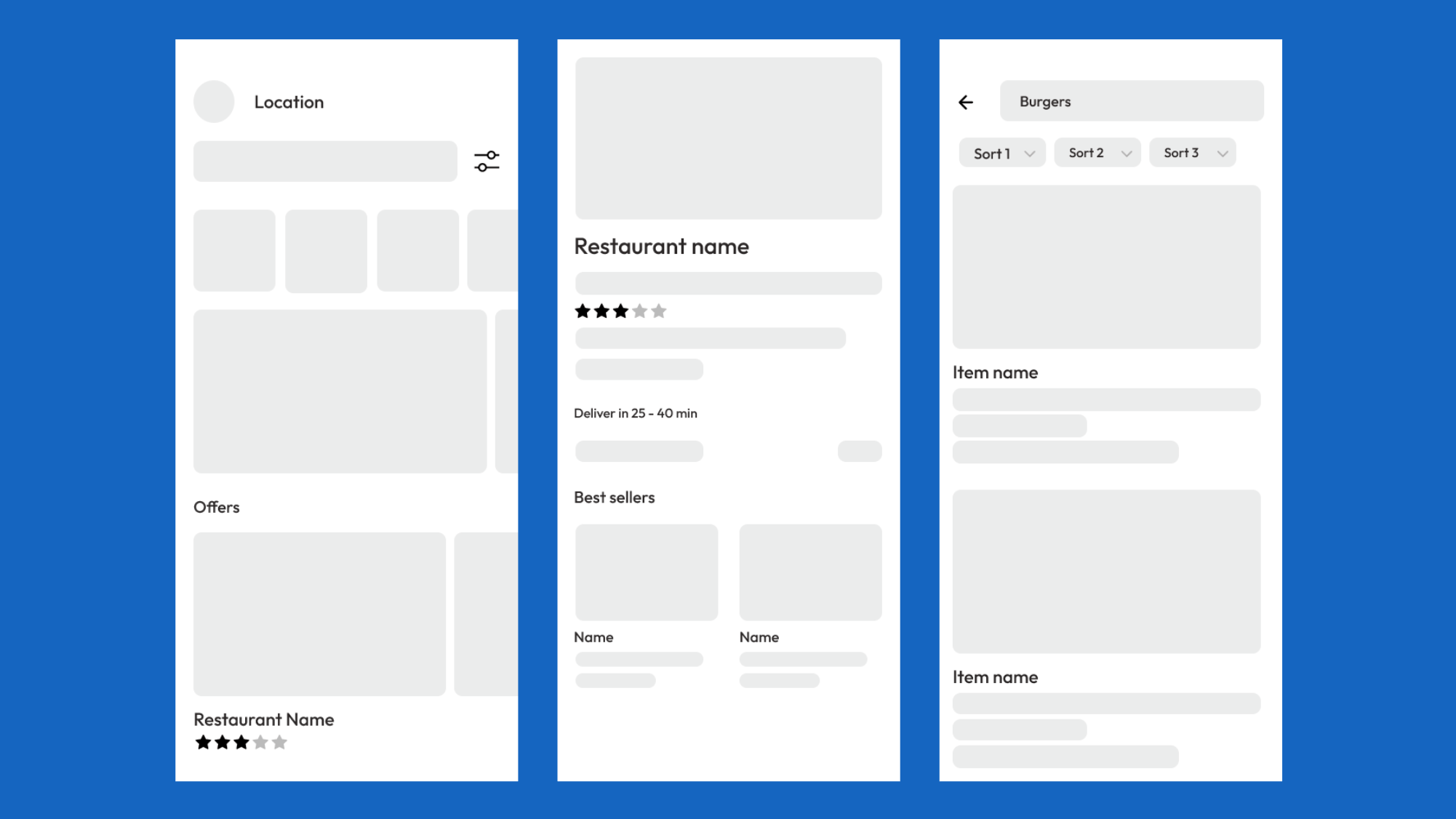
Wireframe Experiences
When compared to even five years ago, the speed of UX wire-framing has significantly increased because to contemporary tools like XD and Figma. This enables teams to iterate on real-world experiences and produce more useable solutions by enabling testing of higher-fidelity prototypes sooner in the design process than ever before.
Wireframe & Prototyping
Wireframe & Prototyping

Wireframes are used to visualize sketches and user flows within real context. As ideas are tested and refined, interactive prototypes are often created to examine the full experience.
04
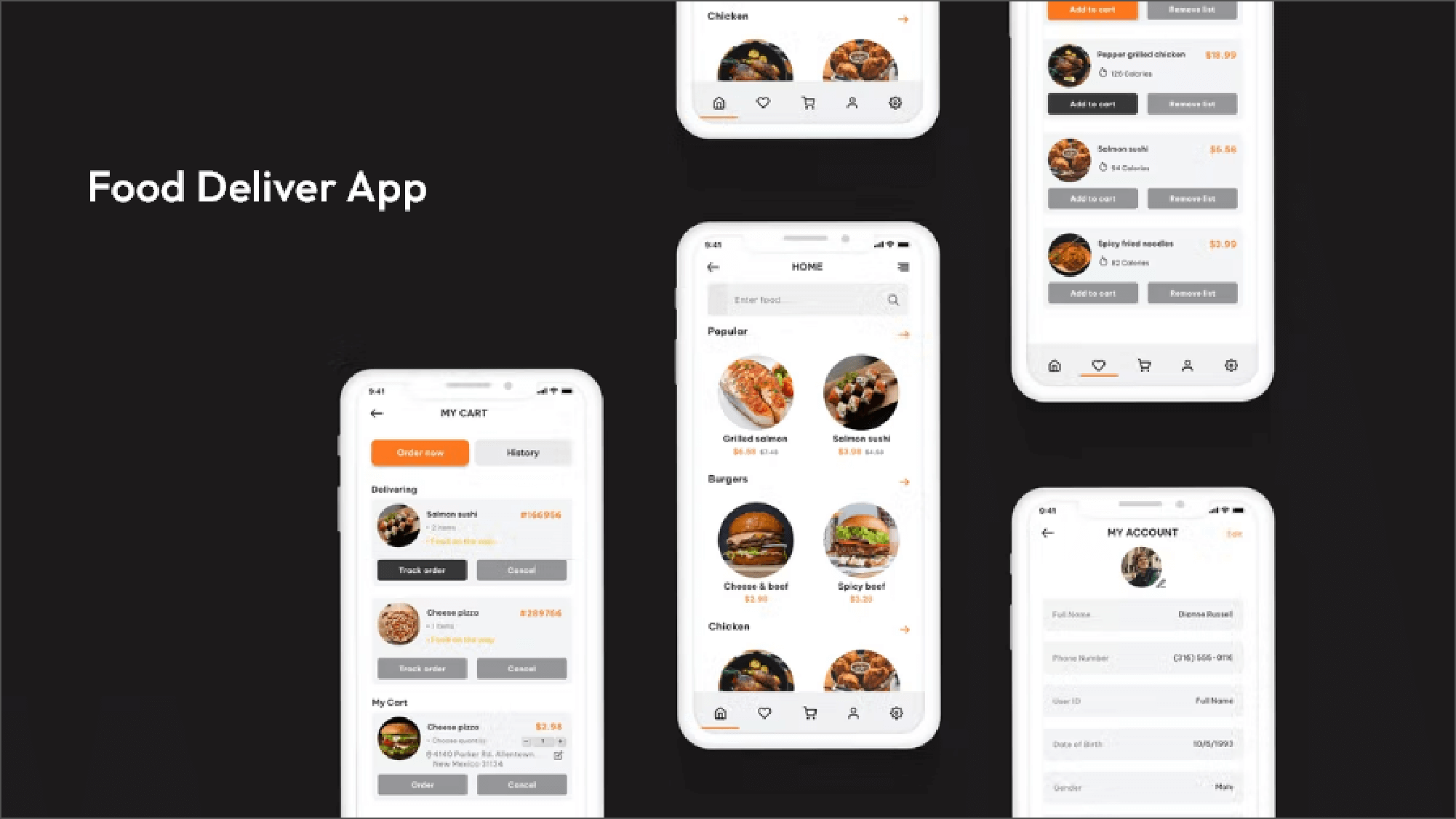
Hi-Fi Prototyping
Before adding interactivity to produce working, high-fidelity prototypes, UI designers transform wireframes into mockups that mimic the aesthetics of the finished product.
Clickable UX prototypes
Clickable UX prototypes

05
Implementing UX Designs
It is now time to shift gears into execution after working through the entire UX design process and producing a useful set of Hi-Fi Design. Implementation for the majority of UX design projects entails creating all the copy, graphics, and code necessary for the in-person experience.
Structure, data, design, content, and functionality are included on every website.
Front end development is about to create features that users can interact with. They produce all of the content, layout, and functional components that users see and interact with by combining markup languages, design, client-side scripts, and frameworks.
While front-end development is about making sites and web applications render on the client-side, back-end development is all about making these apps render server-side. But it’s a bit more involved than that. While the previous statement holds true, back-end developers also create services that process business logic and access other resources such as databases, file servers, cloud services and more. These services are the backbone of any application and can be accessed and used not only by server-side rendering apps but also from client-side rendering apps.
Content is the topic or subject matter that is a part of the dissemination process. Examples involve written material, visual media, and more.
What is referred to as strategy is how we go about achieving our organizational goals. Which is frequently what long-term planning attempts to achieve. It also involves knowing how to achieve or get an advantage.
Well-written words enhance the user experience and help consumers make clearer decisions.
06
Testing
We’ve put testing at step six in this UX workflow, but ultimately, designers begin testing from the very beginning.
They might not always test with participants, but designers will constantly experiment to validate ideas and concepts.
Manual testing is a process in which a tester manually performs test cases on a software application without the use of automation tools. The tester manually steps through a series of test cases, comparing the actual results to the expected results and recording any discrepancies. The purpose of manual testing is to identify any bugs, defects, or other issues in the software, and to ensure that the software functions as expected. Manual testing can be time-consuming and tedious, but it can also be an effective way to uncover defects that may be missed by automated testing.
Automated testing is the process of using special software tools to run tests on a software application. These tools automatically perform a series of test cases and compare the actual results to the expected results, without any manual intervention. The main advantage of automated testing is that it can significantly reduce the amount of time and effort required to test a software application. It also allows to run tests repeatedly and consistently, which helps to identify any bugs or defects that may not be detected by manual testing.
There are different types of automated testing, such as unit testing, integration testing, functional testing, acceptance testing, load testing and performance testing. It is typically used in combination with manual testing to achieve comprehensive test coverage and improve software quality.
There are different types of automated testing, such as unit testing, integration testing, functional testing, acceptance testing, load testing and performance testing. It is typically used in combination with manual testing to achieve comprehensive test coverage and improve software quality.